Ibland vill man göra mönster som skall kunna upprepas åt alla håll utan skarvar. Det kan vara t.ex. bakgrund för en websida eller en bakgrund för datorns "skrivbord". Sådana bakgrunder på websidor är ofta irriterande för den som läser, eftersom texten nästan alltid blir mindre tydlig. Den kan emellertid ha den positiva egenskapen att den gör att läsaren känner igen sig på sidan, bakgrunden blir ett slags varumärke. Jag är själv mycket tveksam till att använda bakgrunder, men om man skall göra det måste bakgrunden vara mycket diskret. Den bakgrund som jag har valt till denna sida är mycket diskret, men ändå påverkar den läsbarheten kraftigt. För att öka läsbarheten något har jag valt en större font än normalt.
Eftersom många använder bakgrundsbilder vill jag ändå visa här hur man kan göra skarvfria sådana, utan att de tar alltför många kB i anspråk. Det är mycket enkelt att göra en bild till ett mönster om mönstret inte "flyter över gränserna". Det är lite svårare att göra sådana mönster som jag beskriver här, men med PS är det i alla fall möjligt. Jag rekommenderar dock inte nybörjaren att starta med detta avsnitt innan tidigare avsnitt av "Tekniken" är avklarade, speciellt "Tekniken med ritbart område" är det nödvändigt att förstå.
Jag har ritat massor med 4 mm stora prickar i olika grå nyanser från 75 % vitt till 100 % vitt. Om man tittar noga kan man se att mönstret upprepar sig, med ett visst intervall i horisontell led, och med dubbelt så stort intervall i vertikal riktning, men hur noga man än tittar är det omöjligt att se var skarvarna är.
| %!PS-Adobe
%greydots.ps /mm { 2.83 mul } def /maxr { 2 31 exp 1 sub } def /rand1 { rand maxr div } def /dotsize 4 mm def /Xsize 150 def /Ysize 300 def /dot {
/randot {
gsave Xsize 1 mul Ysize 1
mul
translate dot grestore
0 0 moveto
500 { randot } repeat showpage
|

Problemet med att få bilderna att flyta ihop är att en punkt som ligger delvis utanför bilden, t.ex. i bildens överkant, måste fortsätta in i bilden i dess nederkant. Bilderna kommer ju att staplas på och bredvid varandra som legoklossar i webläsaren. Om man bara ritar en enkel rektangulär bild och klipper av allt som kommer utanför kanten, kommer ju bilderna inte att passa ihop om något vill sticka utanför kanten.
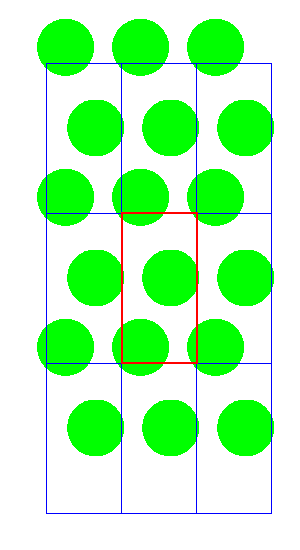
Problemet löses genom att man gör nio likadana rutor som läggs bredvid varanda i en kvadrat om 3 * 3. Figuren till höger visar principen. Det är rutan i mitten som till sist skall klippas ut och användas, de övriga åtta rutorna kastas helt enkelt bort. I varje ruta ritas cirkelskivorna (punkterna) en i taget. Om en punkt hamnar t.ex. delvis nedanför rutan i mitten, kommer motsvarande punkt att hamna delvis nedanför rutan som ligger rakt ovanför rutan i mitten, dvs delvis rutan i mitten.
Den här tekniken kan säkert användas tillsammans med andra hjälpmedel, eller till och med manuellt med papper och penna. Jag tycker ändå att tekniken är mycket lämplig att använda tillsamans med PS.
Bilden till höger är starkt förenklad med bara två punkter per ruta. Bakgrunden till denna sida har 500 punkter per ruta.
Man kan naturligtvis byta ut punkterna mot andra figurer, t.ex. trianglar eller punkter med slumpmässig färg och form. Vilka figurer som helst som man kan rita med PS går att använda.
PS-kommandot clip
är nödvändigt för att kunna göra mönster
med mönsterpassning. För att kunna använda bilderna på
en websida är det nödvändigt att göra om dem till gif-
eller jpeg-format. Det kan man ganska enkelt göra med GhostView.